
在游戏开发和实时3D可视化领域,虚幻引擎(Unreal Engine,简称UE)以其强大的功能和灵活性而广受欢迎。随着云计算技术的飞速发展,云渲染作为一种新兴的服务模式,为UE开发者提供了更多的可能性,本文将探讨UE虚幻引擎与云渲染技术的结合。
虚幻引擎Unreal Engine和云渲染技术简介
虚幻引擎是一款由Epic Games开发的
2024-03-04

上篇文章和大家分享了使用UE虚幻引擎前应该了解的一些软件知识,以及虚幻引擎和其他引擎的区别有哪些:《 UE虚幻引擎初学者需要了解的软件知识(上)》,接下来实时渲染小编在本文中,也将继续分享UE虚幻引擎初学者需要了解的软件知识。
UE4和UE5有什么区别?
虚幻引擎开发中顺理成章的进化步骤是 2021 年发布的引擎 5 系列,根据
2023-07-12

要制作一款符合预期的手机游戏,应该在创意开发阶段就选择引擎。免费的 UE虚幻引擎因其平台的多功能性和开放性而受到开发者的欢迎,利用其功能可以开发很多高质量的游戏,这项优势在许多其他免费引擎中几乎是不太可能被替代的。
尽管虚幻引擎最初专注于开发第一人称射击游戏,但如今它也可以用于创建 MMORPG、格斗甚至潜行游戏等。此外,3DCAT
2023-07-12

由 Epic Games 开发的流行游戏引擎 Unreal Engine 不仅应用于游戏行业,还应用于建筑和电影行业,在虚幻引擎5发布后,更是激起了人们的虚幻引擎游戏开发热潮。3DCAT实时云渲染在本文,也将使用之前的版本来为大家演示在虚幻引擎中开发游戏。
一、使用虚幻引擎开发游戏的原因?
• 它提供了在不同平台之间工作的灵活性
2023-07-07

对于制作2D移动游戏到AAA级的游戏,可以选择使用 虚幻引擎4,这对于初学者来说也比较简单。UE4有着一系列的游戏开发工具,不用写任何代码就可以使用蓝图视觉脚本系统创建整个游戏,UE4还有着易于使用的界面,让你可以快速启动和运行一个原型。3DCAT实时云渲染本文整理的虚幻引擎4下载安装、导入以及创建材质教程主要是帮助初学者更快入门。
2023-07-06

虚幻引擎(Unreal Engine)是一个游戏开发工具的集合,它能够制作2D移动游戏到3A级游戏机游戏,所以当你想开发下一代游戏时,应该先了解市场上的竞争技术,虚幻引擎5是游戏开发者、尤其是初学者的最新的盛行市场。
如果是初学者,那么可以使用 Blueprints 视觉脚本系统来创建整个游戏,而不需要自己编写代码,它有一个易于使用的
2023-07-04

虚幻引擎(Unreal Engine)是全球最先进的实时3D创作工具,可制作照片级逼真的视觉效果和沉浸式体验。上一篇文章中,3DCAT实时云渲染为大家整理并介绍了 如何使用UE4创建惊人的可视化效果的前3个方法,接下来继续补充:
4、后期处理量
后期处理量对你的场景的外观起着很大的作用。在这一点上,你可以调整任何视觉设置,为你的场
2023-06-30

如果您使用虚幻引擎Unreal Engine来改善您的场景,您就会知道该程序有点像迷宫。UE4靠着他强大的多方面的功能脱颖而出,成为改进材料和创造所需结果的最佳工具之一,今天,3DCAT实时云渲染将整理并提供一个简短的教程,介绍如何充分使用 UE4 创造精美的可视化效果。
1、引擎设置和照明
许多因素都可以使场景在UE4中看起来
2023-06-30

UE5.1打包Pico流程分为创建开发者帐号和应用、选择pico xr plugin插件安装到引擎、新建UE5项目以及在项目设置中选择平台等多个步骤,下面和 实时渲染小编一起阅读教程。
一、创建开发者帐号和应用
Pico开发者平台地址:
https://developer-cn.pico-interactive.com/
进入
2023-06-25

VRM格式的模型怎么导入UE5和unity?导入后怎么创建动画?3DCAT 实时云渲染本文对此进行了分享,下面随小编一起学习教程~
一、VRM格式导入UE5
1、地址:
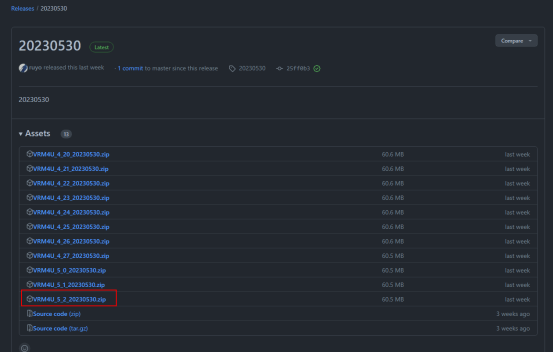
https://github.com/ruyo/VRM4U/releases/tag/20230530
2、可以到github搜索VRM4U,可以看到列表中会有
2023-06-23
热门标签
unity游戏动画云游戏即时渲染实时交互实时光线追踪云加速实时渲染艺术家实时游戏AR/VR渲染CloudXR虚拟制作元宇宙虚拟数字人云工作站元宇宙解决方案虚拟现实汽车虚拟仿真vr虚拟现实云渲染实时云渲染元宇宙云化XRCloud VRue4UE5边缘计算平台云交互云仿真云展厅虚拟仿真云流送技术云流送像素流UE虚幻引擎3D数字孪生平台数字孪生虚拟仿真软件三维虚拟仿真3D场景制作GPU渲染像素流送的成本实时渲染实时3D3D可视化C4D云技术沉浸式云软件云应用
热门资讯

GPU服务器对于AI人工智能的助力
2024-04-16

云渲染是什么意思_云渲染优势与挑战分析
2024-04-09

云端GPU服务器租赁:高效灵活的云算力方案
2024-03-27

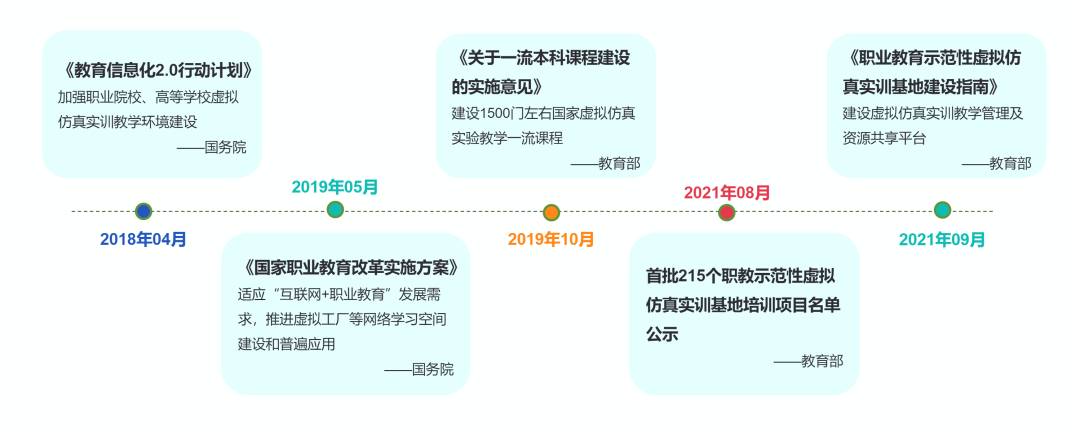
虚拟仿真实训教学开发-需要准备哪些资源?
2024-03-24

大模型算力需求的激增以及云GPU服务探讨
2024-02-20

汽车虚拟仿真:汽车3D可视化的最优解方案
2024-02-14
最新资讯
2024-04-19
2024-04-17
2024-04-16
2024-04-15
2024-04-10
2024-04-10
2024-04-09
2024-04-05