让任意设备随时随地访问您的3D/XR应用!

云渲染应用Unity开发Q&A
云渲染的基本原理是怎么样的?
云渲染本质是将客户端放在云端服务器上运�行,然后利用服务端推流的形式,将画面实时推送到web页面,用户只需要进行通过访问页面就可以体验到原本需要下载几百MB甚至几个G的内容。

对于用户没有硬件配置和平台要求,移动端、PC端浏览器均可,可以将应用访问链接做成二维码、加入企业官网,也可以加入微信公众号,或者将页面嵌入已有的Android/iOS应用。
云渲染支持什么类型的应用?
3DCAT实时云渲染节点机使用的是兼容性和处理能力最优的X86架构+NVIDIA RTX图形平台,目前支持常见游戏引擎打包出的Windows平台客户端,暂时不支持Android等移动端包体的处理。
云渲染的交互原理是什么?
为了让用户在直觉认知上认为当前的页面就是客户端本身,3DCAT在节点机、服务端、用户web端都做了相应处理。
当用户访问应用的浏览页面时,web端和服务端的逻辑也在执行,在用户操作时,web前端会获取用户的输入事件(如鼠标移动,键盘按下等)并转发至节点机, 节点机会将其映射为对应的windows输入事件并发送给客户端。
对于触摸操作(点击, 移动, 缩放), 平台默认将其映射为鼠标事件(鼠标点击, 鼠标移动, 滚轮滚动), 因此, 云应用开发者只需监听windows平台输入事件,而无需为安卓、iOS做额外适配。

节点机的概念以及用户的数据处理有什么需要注意的?
节点机可以简单理解为运行Windows系统的高配置虚拟机,您可以在用户后台选择不同的硬件配置和并发量,系统将根据您的选择为您的应用配置对应的节点机,在用户访问时将您的应用分配至节点机并运行。
有限的节点机对于众多的用户来说,是公用资源,用户每次访问应用链接时都可能被分配不同的节点机。同时,另一个需要注意的因素是,根据您选购配置和应用的性能不同,同一台节点机上有可能会同时运行多个应用的实例。因此您的应用需要避免将用户私人化数据保存在磁盘本地,例如用户账号登录状态信息,以及特别是WEB3.0应用中相关的Token、助记词等敏感数据。
如果您的应用本身是网络应用,通过用户账号登录,并将用户数据保存在服务器上,那么您的客户端无需做任何处理。
如果您的应用偏向本地存储,例如将用户的个人偏好设置、用户名、关卡进度等保存在本地磁盘,则需要修改并尽量避免。如果您的应用因为功能需要存在绝对路径的文件存储(如特定文件的缓存),建议使用随机文件名以避免产生意料之外的问题。
清理数据比较简单的实现方式:后台在监测到用户关闭页面时将会主动将客户端对应的实例关闭,您可以监听客户端退出的回调,并在其中进行本地数据的清理,例如Unity中的OnApplicationQuit()函数。
支持用户的麦克风和摄像头吗,现有应用的客户端需要修改吗?
如果您的应用在Windows平台调用了麦克风权限,节点机会自动将权限请求上报给web前端,用户访问页面时会调用浏览器本身的麦克风授权,用户同意后,web前端会将用户的麦克风采集信息实时传输给节点机,并推送给应用。您的应用无需修改即可支持已有的语音通话功能。 摄像头功能目前还在开发中。
移动端没有键盘怎么实现行走等基本操作?
3DCATweb前端提供了虚拟摇杆功能,您可以使用3DCAT后台配置页面启用此功能,按需选择虚拟摇杆类型并在编辑页拖动至需要的位置及大小。开启后摇杆将可以叠加在推流画面之上,用户的摇杆操作将转换为对应键值或摇杆数据发送给客户端,客户端已有行走功能无需做任何修改。 您也可以直接在应用内制作自己的虚拟摇杆。

云渲染对UI事件的支持有区别吗?
3DCAT的前端页面向节点机完整发送了用户的鼠标或触屏操作,对于UI事件的触发和支持和本地运行没有区别。
支持应用的多点触控吗?
UE引擎开发的客户端:目前可以通过接入3DCAT的UE多点触控SDK实现多点触控功能。
Unity引擎开发的客户端:Unity在Windows平台默认不支持触摸,若要在PC端获取触控输入数据,只能在Windows触屏电脑上运行,且需要安装InputManager插件,开启模拟触摸输入。且Unity是闭源引擎,Input类不接受数据的注入,是只读的,暂时无法在Unity端和我们的系统通讯来模拟触控输入。后续我们将在节点机系统上作处理,来模拟触发Windows触摸,Unity再模拟触控输入。这一步目前还在开发中。如果您确实对此有需求,我们提供了一个临时方案,在onmessage方法中可以接收触屏点位数据,然后手动解析处理。
应用和web前端的通信怎么做?
如果您的应用需要和前端通信(例如云渲染内容作为一个展示部分嵌入在传统的官网页并且有数据互通)时。需要客户端接入3DCAT的通信SDK。通信相关信息可以通过SDK说明页面以及内部包含的Demo进行了解。我们提供了UE和Unity两个最常用��引擎的SDK,如果您的应用使用的是其他引擎,可以联系我们进一步处理。

如何为移动端访问的用户实现APP的自动旋转?
在常规的移动端开发中,如果引擎打包时选择了支持设备横竖屏的自动旋转,引擎将对设备的旋转方向做出反应,如相机视口更改、UI分辨率重置到新的分辨率等。但是在云渲染的场景中,引擎开发的客户端实际运行在远端的节点机上,并不能感知到用户在浏览器页面的旋转操作,也不能直接获取用户设备的分辨率、物理尺寸、设备信息等内容。
此时您可以通过接入上文中提到的通信SDK,当web前端检测到用户的分辨率/屏幕旋转有变化时,将会向您的应用发送一条消息。消息内容格式如下: {"type":"resolution","data":{"resolution":"1920x1080","platform":"mobile"}}
当收到消息时,您在应用内将客户端设置为对应的分辨率即可。需要注意的是,由于用户移动设备的分辨率越来越高,有可能会超过节点机分辨率,需要您在将分辨率应用到客户端之前和Screen.Width/Screen.Height做对比,若超过了节点机的分辨率,需要等比缩放至节点机分辨率的尺寸之内。后续我们也将对此功能进行封装。
本文《云渲染应用Unity开发Q&A》内容由3DCAT实时云渲染解决方案提供商整理发布,如需转载,请注明出处及链接:https://www.3dcat.live/news/post-id-120/
热门标签
资讯分类
最新资讯

瑞云科技受邀参加职教国培活动,分享瑞云AI赋能教学新路径
2024-10-31

向新而行,以质致远!动画电影媒体团到访瑞云科技交流学习
2024-10-31

喜报 | 瑞云科技荣获最佳人工智能企业创新奖!
2024-10-24

3DCAT亮相2024中国国际消费电子博览会,引领AI潮流
2024-10-24

邀请函|3DCAT邀您莅临2024青岛国际人工智能创新应用博览会
2024-10-15

活动回顾 | 「瑞云AIGC多模态大模型系统:以新质生产力引领构建教育新格局」圆满结束
2024-09-30

直播预告 | 瑞云AIGC多模态大模型系统:以新质生产力引领构建教育新格局
2024-09-24

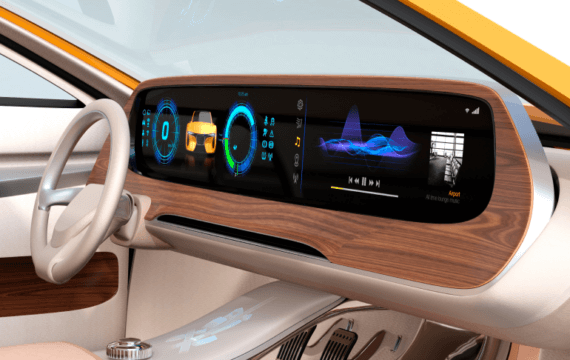
Unity在车机HMI行业的应用:从交互设计到智能驾驶
2024-09-19

