让任意设备随时随地访问您的3D/XR应用!

- 首页
- 新闻资讯
- Unreal Engine
- Unity和UE5使用帧动画制作特效
Unity和UE5使用帧动画制作特效
在Unity和UE5开发移动端或是VR设备上的应用时,经常会需要使用到粒子特效,但是因为移动端或VR设备的算力不够,直接使用粒子特效时会导致掉帧或是卡顿的现象,此时就可以采用序列帧来制作特效,使用序列帧制作的特效可以在移动端和VR端不出现掉帧、卡顿发热的现象,能极大提升体验感。

(图源网络)
一、制作序列帧图片
1、可以通过网上搜集或购买带Alpha通道的特效图片,然后导入PR软件,通过PR输出PNG图片。


2、下载制作序列动画图的软件,按正常步骤安装软件,装完后不需要打开。
链接:https://pan.baidu.com/s/1EnNMrrEVdesRdPXgd7PpdA?pwd=nsh2
提取码:nsh2


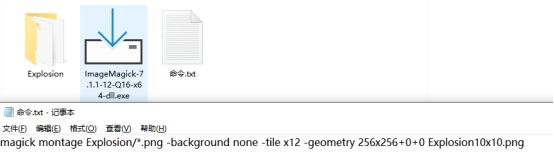
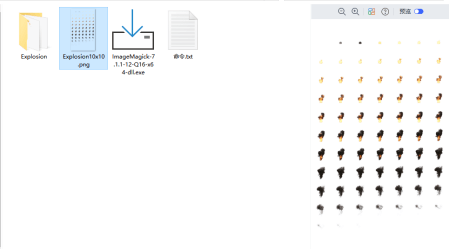
3、双击运行软件包中的

magick montage SmokeMist/*.png -background none -tile x12 -geometry 256x256+0+0 shuibo10x10.png
我们需要修改命令里的参数
第一个要修改的是SmokeMist,这个是指需要制作动画帧的文件夹名,我们将刚刚输出的PNG图片放入一个新建文件夹,然后替换掉命令行里的文件夹名
例如新建了一个

文件夹,那么将参数修改为magick montage Explosion/*.png -background none -tile x12 -geometry 256x256+0+0 shuibo10x10.png
第二个是256x256表示图片大小,可以根据需求修改为512x512或者其他2的幂次方的值。
第三个是shuibo10x10.png这个表示最终输出的序列帧动画名,可以自己命名为XXX.png。

根据上面三点改完后就是这样了。
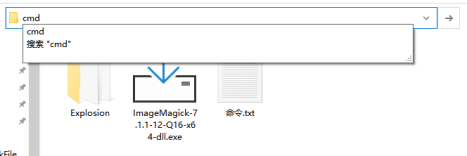
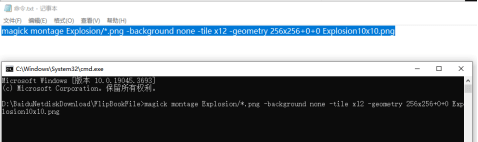
4、在地址栏输入cmd,而后将命令里的这些文本复制,黏贴上,回车。大概需要等待几秒后就会在这个文件夹生成好序列动画图了,如果按回车后没反应,可以检查下是否有安装软件。



二、在unity中制作序列动画
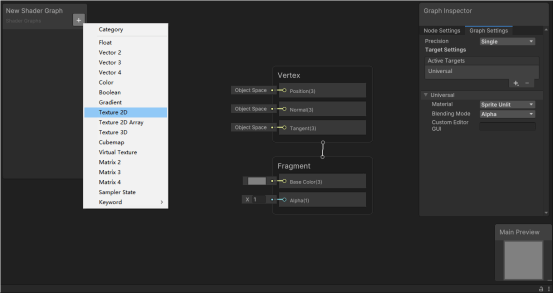
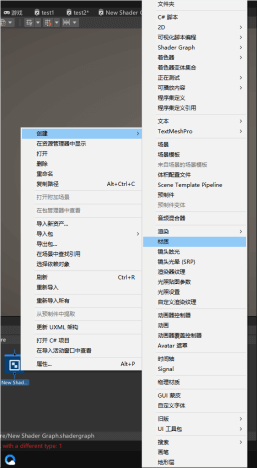
1、新建一个shader graph

2、添加一个texture2D也就是贴图节点

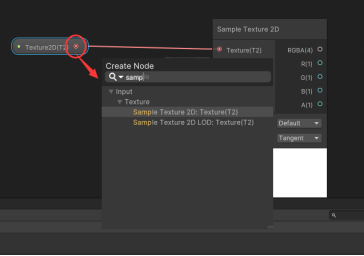
3、将贴图节点拖拽到空白处后,从输出口鼠标拉出新建节点,新建一个sample texture2d节点

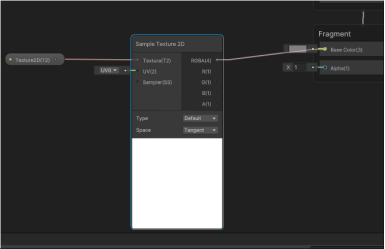
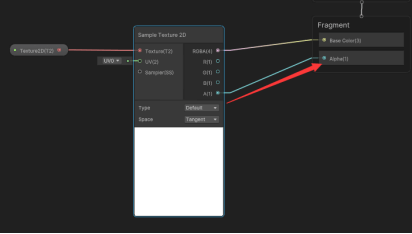
4、将sample texture2d的输出口连接到base color也就是基础颜色贴图的输入口

5、将贴图的A端口链接到alpha的输入口

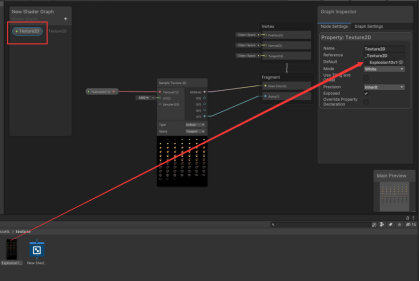
6、将我们生成的图片导入后选择texture2D端口,将图片指定上

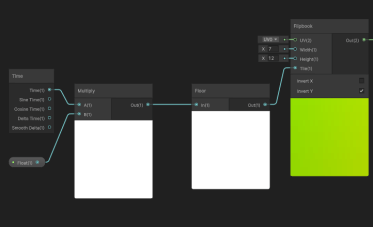
7、右键创建新的节点flipbook(切分节点)

8、新建的切分节点连接上我们图片的UV端口,然后根据我们生成的图片填好行数和列数。

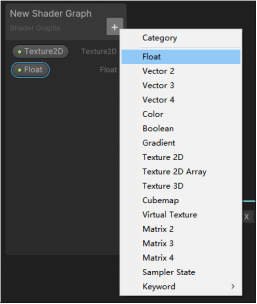
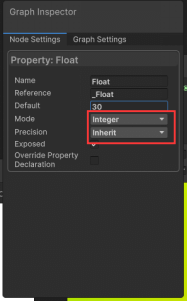
9、新建一个float设置整数作为播放速度


10、新建time(时间)连接multiply(乘法)将刚刚新建的float(速度)相乘,这样就可以用我们新建的速度节点来控制序列帧播放速度,在连接上一个floor(取整)的节点,最终输出到flipbook的tile端口上,此时序列动画已经能正常预览播放了。

11、在我们最初新建的shader graph上右键新建材质

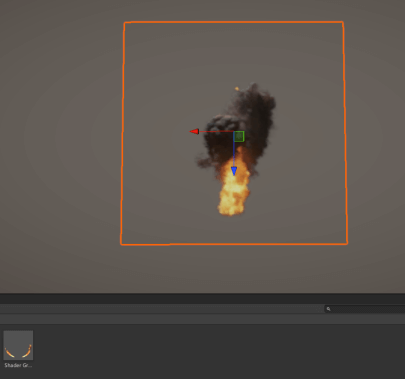
12、在场景中新建个plane将材质赋予上,动画序列就生效了,而我们遍可以利用隐藏显示的功能,将此特效运用在各个地方了。相比用粒子生成的,使用序列图则极大减少了消耗。

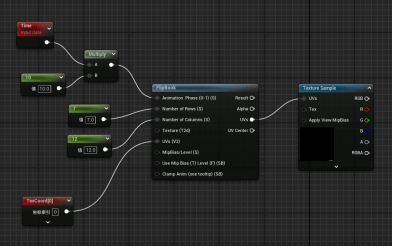
三、在UE5中制作序列动画
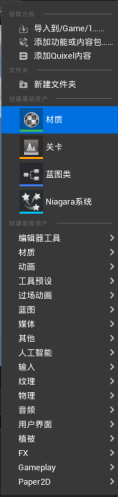
1、在ue5中新建材质

2、双击点开新建材质,在空白处右键,搜索flipbook同unity的节点

3、同unity的逻辑,先新建一个time(时间)在按键盘的1+鼠标左键新建一个值(速度)。连接multiply(乘法)然后输出到 flipbook的animation plhase的端口上,在新建一个texcoord贴图的UV连接到UV端口。

4、鼠标左键+1,再次新建两个一位常量的节点,代表横竖的数量,而后连接

5、将图片导入并连接UV端口

6、选择主菜单将模式改成半透明,然后将图片的自发光和不透明度连接上。

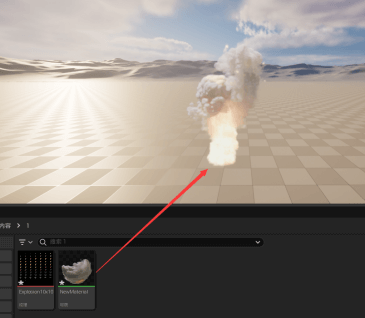
7、在场景中新建面片后赋予材质,就可以正常播放。从效果上看不差于粒子特效,在移动端和VR设备开发时使用序列帧来制作特效会从根本上减少消耗。

最后,对以上内容感兴趣的朋友,现在就跟实时渲染小编一起动手试试制作吧!
本文《Unity和UE5使用帧动画制作特效》内容由3DCAT实时云渲染解决方案提供商整理发布,如需转载,请注明出处及链接:https://www.3dcat.live/news/post-id-198/
热门标签
资讯分类
最新资讯

瑞云科技受邀参加职教国培活动,分享瑞云AI赋能教学新路径
2024-10-31

向新而行,以质致远!动画电影媒体团到访瑞云科技交流学习
2024-10-31

喜报 | 瑞云科技荣获最佳人工智能企业创新奖!
2024-10-24

3DCAT亮相2024中国国际消费电子博览会,引领AI潮流
2024-10-24

邀请函|3DCAT邀您莅临2024青岛国际人工智能创新应用博览会
2024-10-15

活动回顾 | 「瑞云AIGC多模态大模型系统:以新质生产力引领构建教育新格局」圆满结束
2024-09-30

直播预告 | 瑞云AIGC多模态大模型系统:以新质生产力引领构建教育新格局
2024-09-24

Unity在车机HMI行业的应用:从交互设计到智能驾驶
2024-09-19

